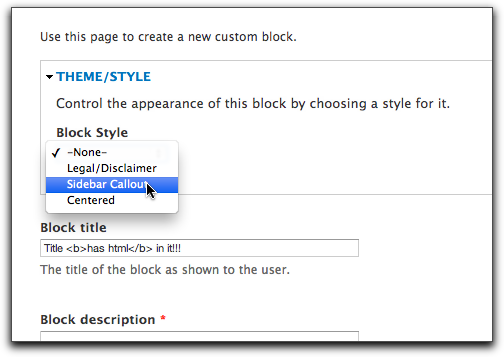
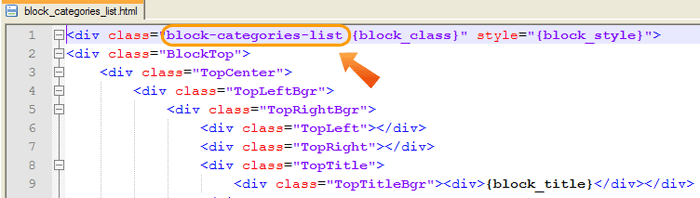
javascript - How can I add Block Style support to the core HTML block in Gutenberg? - WordPress Development Stack Exchange

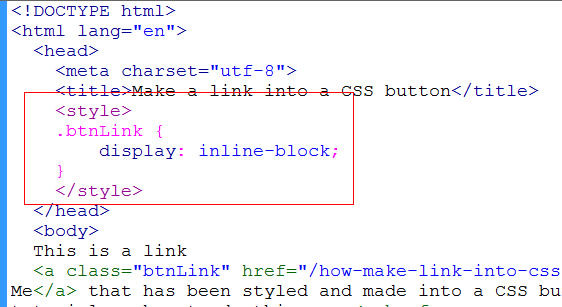
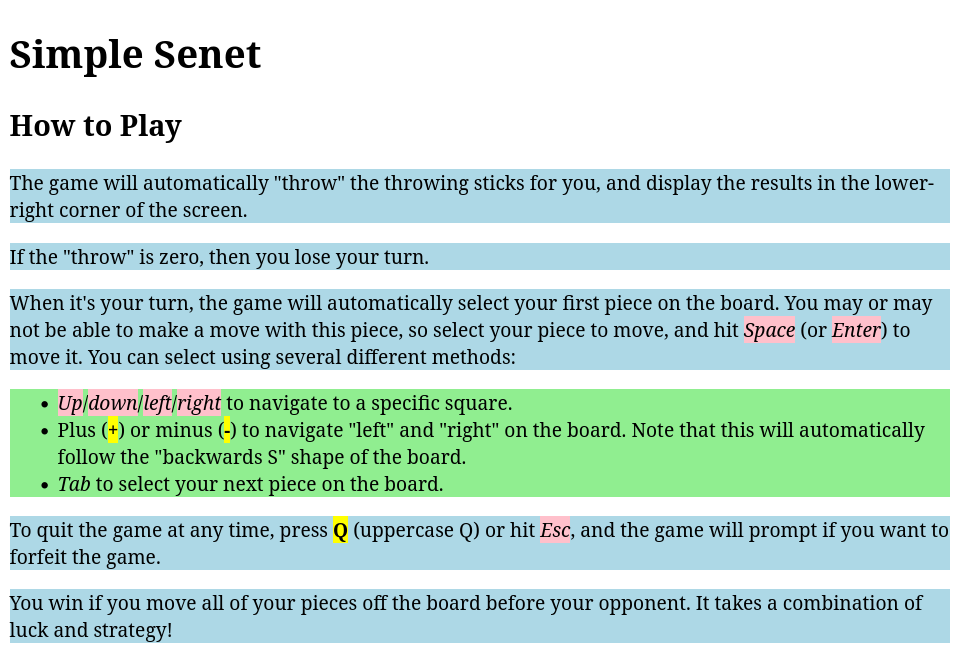
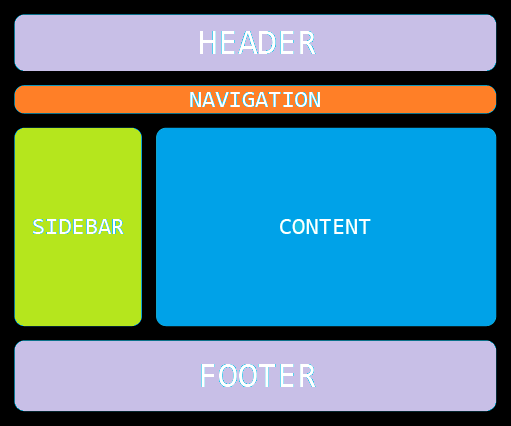
html - How to create this layout using "display:inline-block or block or inline" properties in style sheet? - Stack Overflow

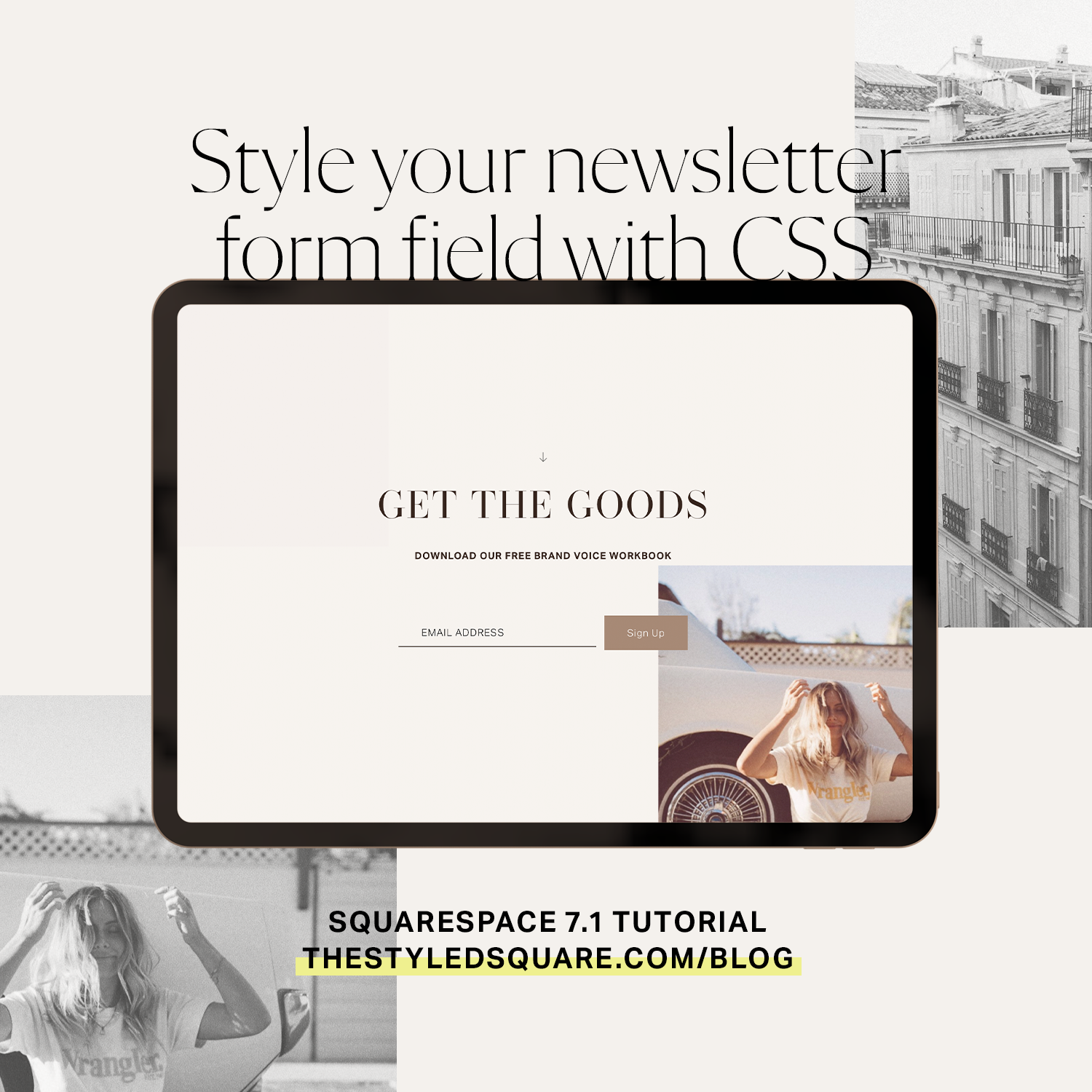
How to style your newsletter opt-in block form field with CSS (Squarespace 7.1) — The Styled Square | Premium Squarespace Website Templates